
Enjeux et objectifs
Selon une étude IPSOS de 2022, 78 % des Français établissement leur liste de courses avant d’aller en magasin. Ils y précisent le type de produit, la quantité, les promotions et dans une moindre mesure le prix et la marque.
Fort de cette constatation, j’ai réfléchi à une application mobile qui permettrait de gagner du temps à rédiger sa liste de courses, mais aussi de bien gérer son garde-manger pour éviter les produits en double et le gaspillage. C’est trés rébarbatif de vérifier régulièrement ce qu’il manque.
Cette application donnera la possibilité aussi de connaître les ruptures de produits en magasin et de recevoir des alertes sur les produits dangereux retirés.
Processus


Recherche autour du thème
Pour connaître au mieux les besoins des utilisateurs, il est important de se documenter sur internet, de lire les articles de presse et études portant sur ce sujet, mais aussi d’interroger des personnes.
Il est important de s’intéresser aux applications mobiles de gestion de stock présentes sur ce créneau et des les étudier.
Ces différentes pistes de réflexions m’ont permis de dégager des grandes thématiques pour l’application.
Rédiger le parcours utilisateur
Fort de tous ces éléments, j’ai commencé à réfléchir à une arborescence pour l’application mobile. J’ai aussi pensé au parcours de l’utilisateur et aux étapes matérialisées grâce au userflow, me donnant la possibilité de créer les wireframes .
Réfléchir aux priorités
La rédaction du parcours utilisateur est une première étape dans le processus de création de l’application mobile.
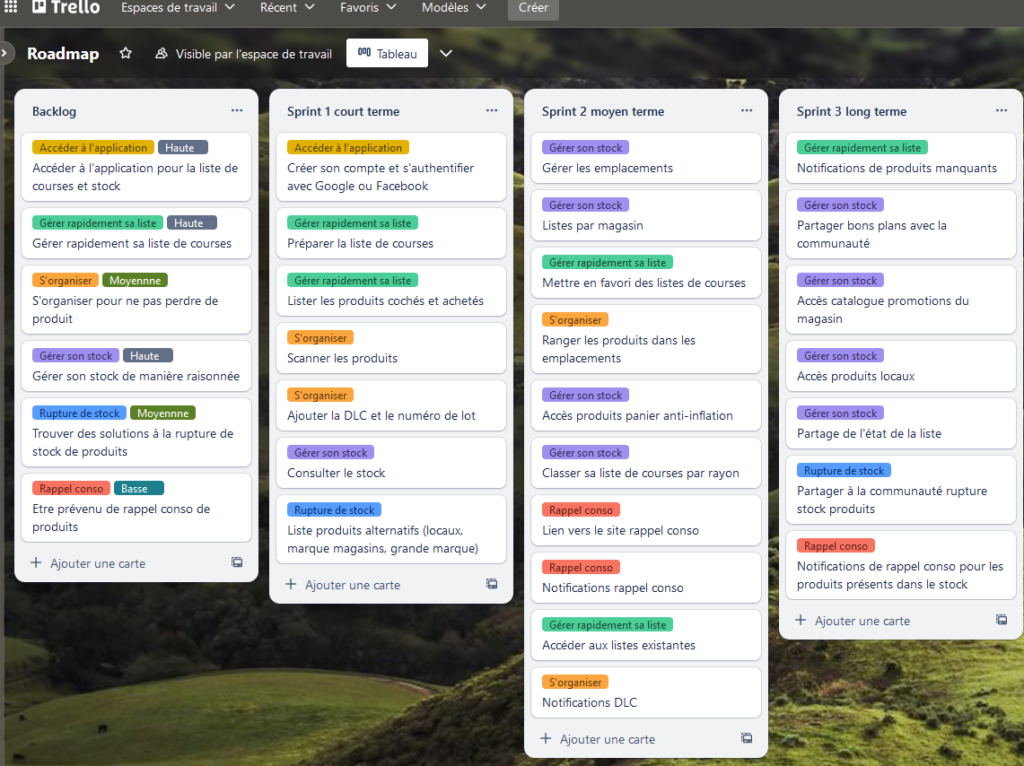
Pour le bon déroulement du projet, j’ai mis en place une roadmap pour prioriser les fonctionnalités principales : accés à l’application, création de la liste de courses et gestion du stock.
Réalisation des wireframes de l’application Responshop

Le but est de proposer une liste de courses qui reflète une liste papier apportant de nouvelles options. Il s’agit de prioriser la consultation du stock et la création de la liste de courses numérique et de proposer des options autour de ce modèle comme la DLC pour éviter le gaspillage alimentaire.
Les wireframes ont été crées sur Figma. L’application doit être facile à utiliser au quotidien. Le style est épuré et minimaliste pour s’approcher de la liste de courses papier. Les cases à cocher rappelle la “to do list”.
Test utilisateurs avec Maze

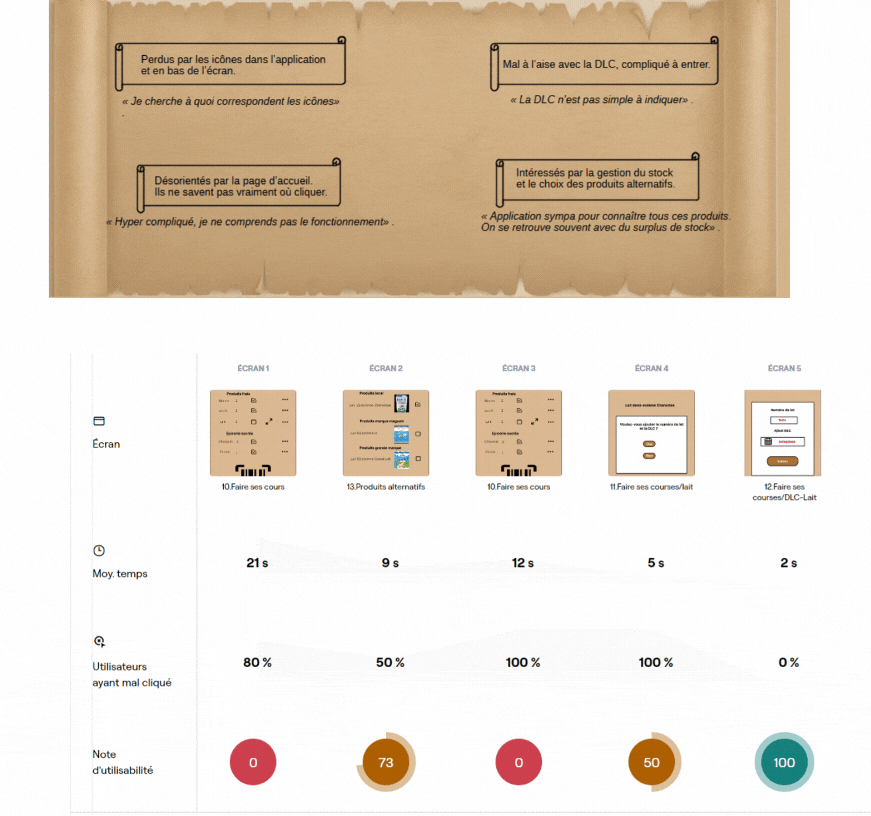
Pour être sûr de bien répondre aux besoins, il est important de faire tester les wireframes à 5 personnes sur Maze pour recueillir les remarques et commentaires et pouvoir rectifier.
Des missions étaient prévues sur la consultation du stock et la préparation de la liste de courses, dans un premier temps et, dans un second temps, tester des options comme l’ajout de la DLC.
5 questions sont posées à la fin de la session pour connaître leur ressenti et leur appréciation de l’application. Un entretien oral d’une dizaine de minutes pour connaître leur avis à chaud est organisé.
Formalisation du prototype avec Figma

Le prototype a été formalisé sur Figma permettant de créer un prototypage interactif et d’expérimenter plusieurs options sans avoir à coder. Chaque correction de composants est automatiquement corrigée sur tous les écrans créés.
Le style de l’application est volontairement épuré et minimaliste pour simuler la rédaction d’une liste de courses. Le but est de faciliter une rapide prise en main.
Les cases rappellent visuellement la ‘’ to do list ‘’ que l’on peut faire quand on prépare sa liste. Il s’agit aussi d’aller à l’essentiel et à l’efficacité.
La page de connexion a été simplifiée. La page d’accueil comporte des pages d’onboarding. Le bouton « Actualités magasin » a été retravaillé. La DLC ne se fait qu’au moment du rangement des courses.
